Dental Insurance Checker
A flexible web app that checks a prospective patient’s insurance eligibility.
The Problem
As Product Design Manager at TNT Dental, I was responsible for overseeing the user experience and interface design of our client’s web properties. Through regular usability testing sessions with prospective dental patients, I identified several pain points in finding clear information about dental insurance coverage on provider websites. Over 90% of test participants said clearly knowing "whether my insurance is accepted" was the top factor influencing their decision to book an appointment with a new dentist.
The Idea
I proposed developing a simple web app that could help website visitors easily determine their insurance status. The app would provide tailored messaging for in and out-of-network plans to set clear expectations upfront. My goal was to reduce confusion around insurance, improve user experience, and increase client revenue by driving more in-network patient visits.
The Action
Design (UI)I wireframed low and high-fidelity mockups exploring various layouts and interfaces for the web app. Based on usability testing feedback, I refined the design to be clean, simple, and mobile-friendly.
Design (UX)Through user research, I developed two distinct user flows for in and out-of-network patients to provide tailored content accordingly. Encouraging messages were shown for in-network users, while more neutral language was used for out-of-network users to avoid deterring them from booking appointments.
LeadershipI assembled a cross-functional team including designers, copywriters, and engineers to bring the Dental Insurance Checker app to life. As the product lead, I coordinated workstreams and provided guidance to align features with my goals around user experience.
Digital StrategyTo drive traffic to the new web app, I planned a digital marketing campaign including search ads, social media ads, and emails. I also added prominent links to the Dental Insurance Checker throughout clients’ websites to increase visibility.
Role
Product Design Manager
Tools
Adobe XD

Personas
Three preliminary personas were developed representing common dental patient demographics observed during user interviews.
-

Insurance-Driven Ian
Ian is a 35-year old accountant and father of two young children searching for affordable dental care. As someone with employer-provided insurance, he wants to fully understand what is covered before booking appointments. Ian dislikes unexpected healthcare bills and confusion around coverage details. Clear communication from dentists is critical so he can make informed decisions for his family.
-

Cosmetic Caregiver Carla
Carla is a 45-year old real estate agent interested in subtle cosmetic dentistry like veneers to boost her self-confidence. She manages the dental care for her husband and two teenagers, who may also need orthodontic work. With a comfortable household income, Carla is willing to pay out of pocket if treatments aren't fully covered by insurance. She wants to improve her smile in a natural way.
-

Doting Grandma Donna
Donna is a warm 62-year old grandmother who coordinates dental care for her young grandkids. She searches for pediatric and family dental practices with experience working with children. Donna wants a welcoming office environment to put the kids at ease during appointments. As someone retired on a fixed income, clear insurance coverage and affordable pediatric rates are also important factors in her provider search.
User Flow
I mapped out the process patients go through to determine their insurance coverage. This diagram outlines the key stages users progress through, including initial eligibility checks, tailored messaging based on network status, and recommendations for next steps.
My goal was to create an efficient yet informative flow that provides clarity around insurance details while encouraging visitors to book appointments. The streamlined sequence aims to reduce confusion around coverage that research showed was a major pain point for dental patients.

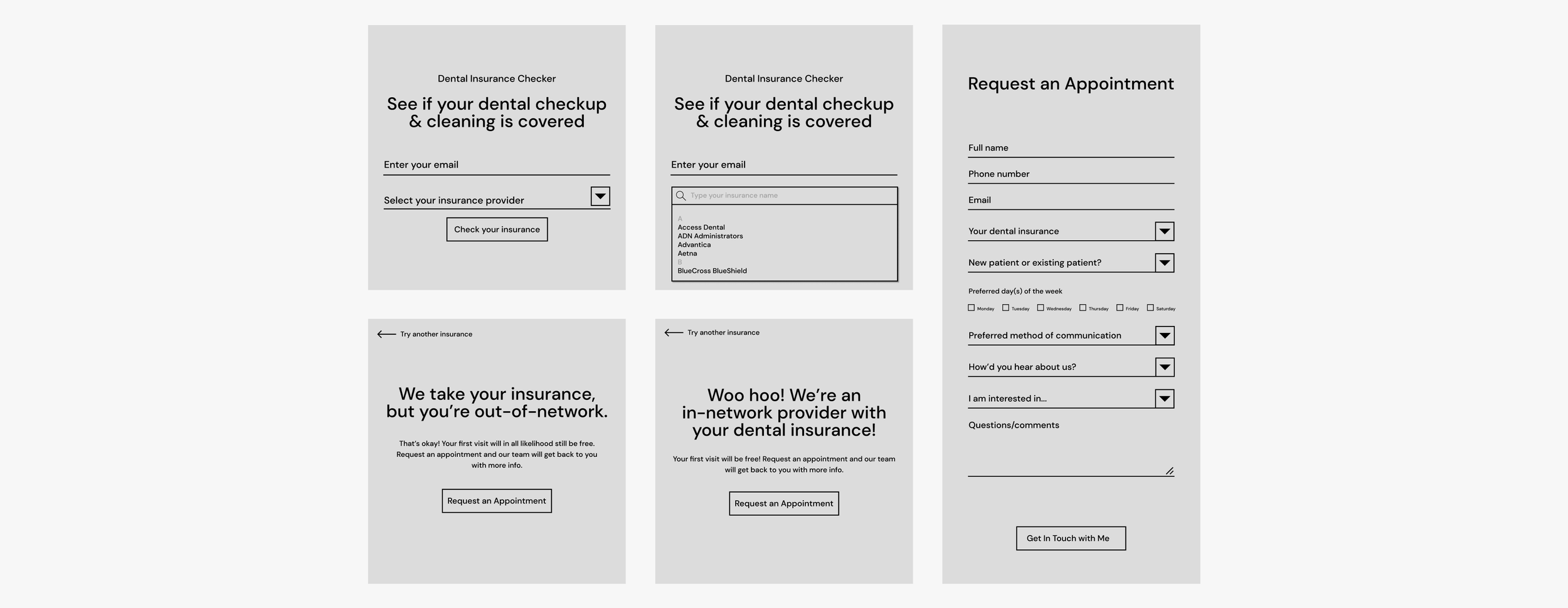
Ideation & Wireframing
To visualize and test potential layouts for key pages of the Dental Insurance Checker app, I developed low and high-fidelity wireframes exploring user flows. My objective was to create an intuitive interface that would guide users through insurance verification and personalized recommendations with minimal effort.
A key focus was enabling users to seamlessly move through the sequence without excessive clicking. The wireframes went through multiple iterations based on usability testing feedback to refine the user experience before development.

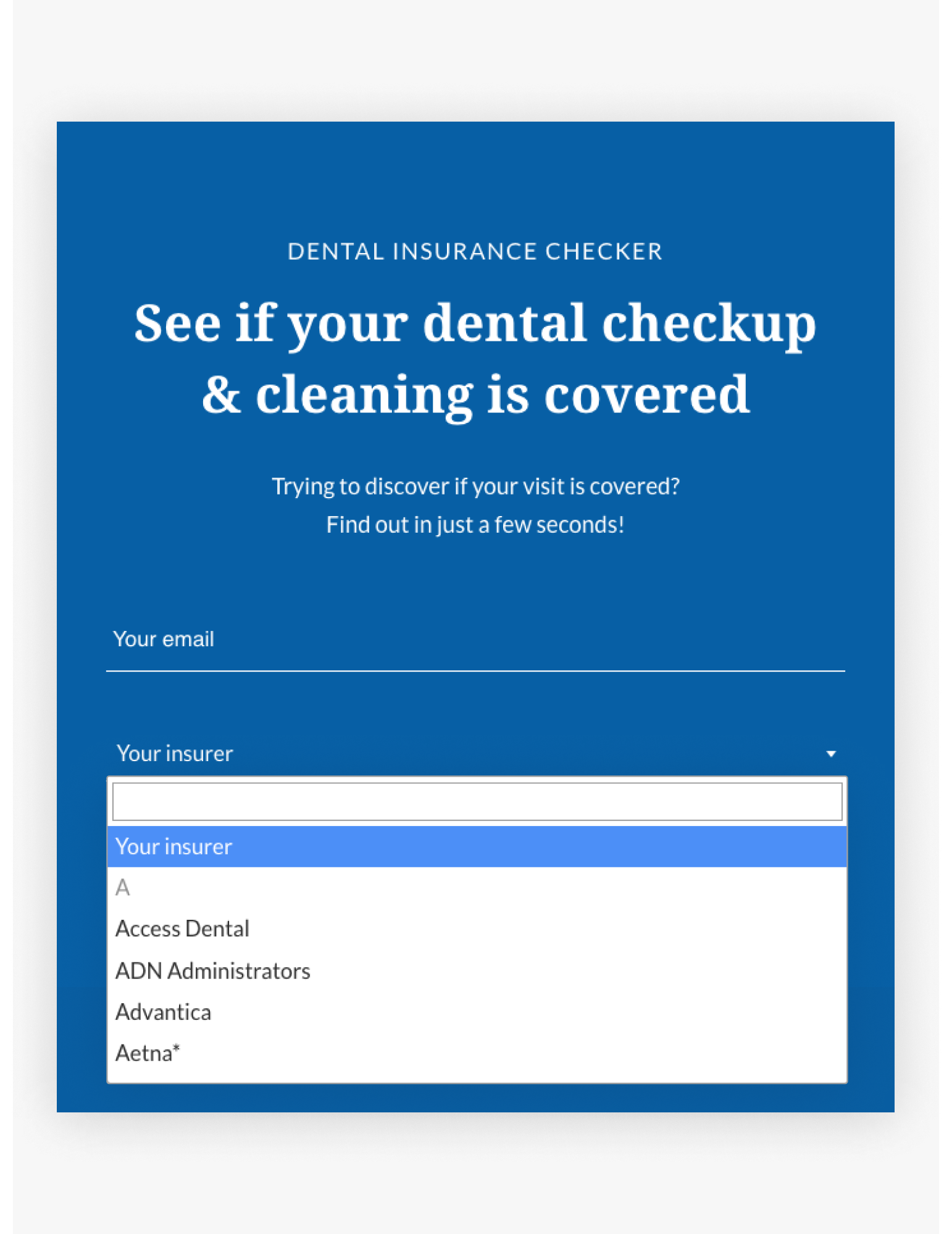
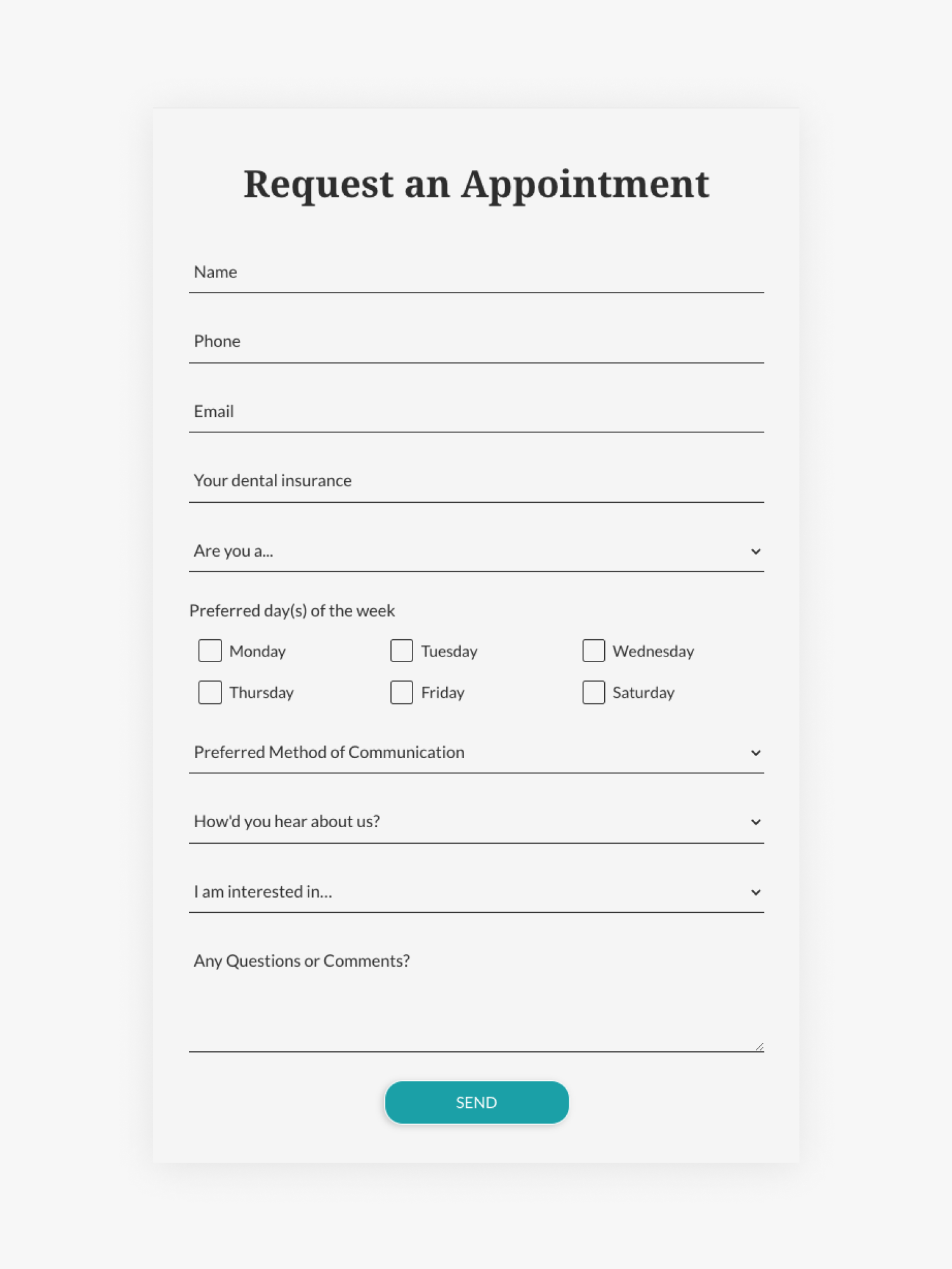
Final Design
To provide a straightforward insurance verification experience, I worked closely with design and engineering teams to craft a clean, mobile-friendly design focused on simplicity and clarity.
Considering that booking appointments is the primary goal for new patients visiting a dentist’s website, I ensured users could seamlessly schedule visits after entering their basic policy details into the eligibility checker.
The minimalist layout and streamlined question flow aim to reduce the complexity around interpreting dental plans. By improving comprehension of benefits details and setting clear expectations upfront, the redesigned Dental Insurance Checker seeks to drive informed decision-making and improve practice transparency.





Interactive Webapp
Play with the Dental Insurance Checker below!
Select “Access Dental” to view the out-of-network result and “Aetna” to see the in-network variant.
Results
The launch of the Dental Insurance Checker web app and its welcoming messaging for both in and out-of-network plans drove tremendous increases in client revenue and engagement over the first year:
$175,000 average yearly increase in client revenue
65% lift in appointment bookings
38% more time spent on site
22% increase in call volume from new patients
By providing a streamlined insurance eligibility check and setting clear coverage expectations upfront, the Dental Insurance Checker enhanced user experience and improved practice transparency. Patients felt more empowered to make informed decisions about booking appointments after easily determining their network status.
Demonstrating strategic thinking to address patient confusion around insurance plans combined with strong UI/UX design and copywriting, this project achieved strong business impact. The increases in appointment bookings, time on site, and call volume showcase the success in encouraging patient visits through an improved online insurance verification flow.
We eventually incorporated the web app as part of an ongoing advanced marketing package, which contributed to nearly $600K additional annualized revenue.
Reflection & Future Adjustments
The Dental Insurance Checker web app marked TNT Dental's first foray into providing an interactive eligibility verification tool for patients. Within the first 3 months post-launch, we gathered enough user analytics and testing data to identify optimization opportunities.
Initial user feedback showed that some patients still felt confused navigating between different practice locations and provider networks. To address this, we enhanced the tool by incorporating more localized recommendations and tailored messaging when patients search for specific office locations.
Additionally, while engagement metrics around insurance education were encouraging, there is room to further improve comprehension around common policy limitations and exclusions. Our roadmap included integrating more FAQs and tips into the checker based on common concerns.
As we scaled the Dental Insurance Checker across more provider websites, we continued refining the tool to balance simplicity with personalization. Streamlining insurance terminology while still meeting patients' needs for specific, localized recommendations was an ongoing focus.
